
Увеличение картинки при наведении CSS (hover)
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно.














Теперь Кью работает в режиме чтения Мы сохранили весь контент, но добавить что-то новое уже нельзя. Как сделать так, чтоб при нажатии на картинку она увеличивалась в HTML? Никита Володарский. Воспользуйтесь JavaScript и JQuery. Показать ещё 2 комментария.















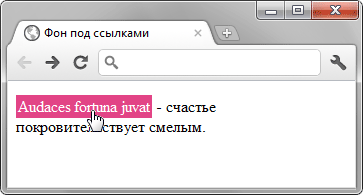
| 406 | Пример увеличения картинки при наведении CSS hover. Для изменение масштаба добавлено свойство transform с функцией scale. | |
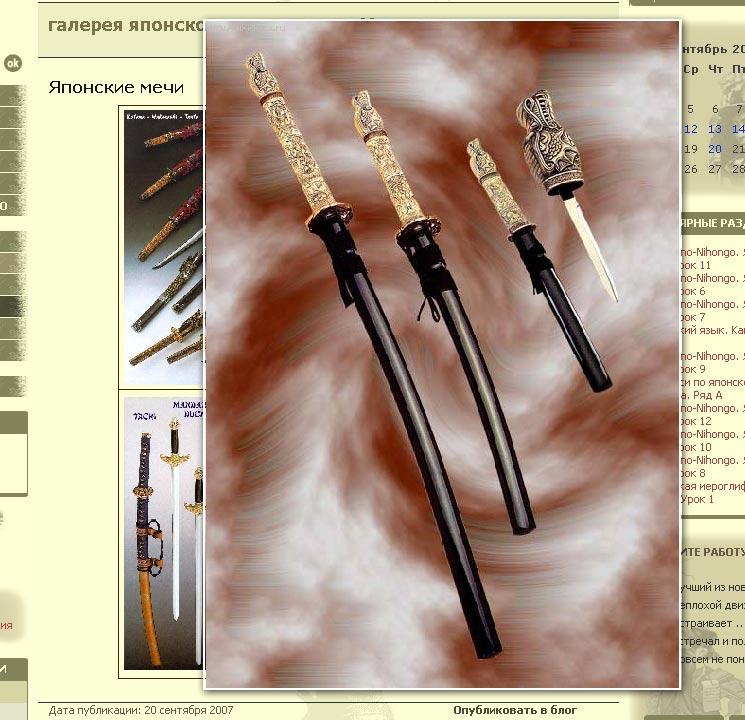
| 79 | Увеличение картинки! Нужно сделать увеличение такой картинки: Дело все в том, что там используется лупа, даже | |
| 70 | Данный курс научит Вас созданию игр на Unreal Engine 5. | |
| 1 | Андрей |
Вчера и сегодня делал небольшой скрипт для своего сайта. Не стал искать готовых решений для такой задачи. Осваивать JS лучше на практике. Под катом пример работы, код html, javascript с комментариями и css.